Free learner experience on Unacademy
Unacademy’s core education business has two major divisions.
1. Online education which was how it started and covers most of the offerings that the product provides.
2. Offline business was introduced later where the learner will get enrolled into a program where they learn at an offline centre.
This project is a compilation of the design initiatives to enhance the experience for new and free learners on the Unacademy platform.
Year
2024
Category
Professional
Duration
4 Weeks
Platform
Android
Problem statement
The core UX of the existing Unacademy app was designed when Unacademy only had the Online mode of learning. After the company ventured into the offline mode, there were many changes occurred in the content consumption patterns of the learner.
Pre login stage: Sign up enhancements
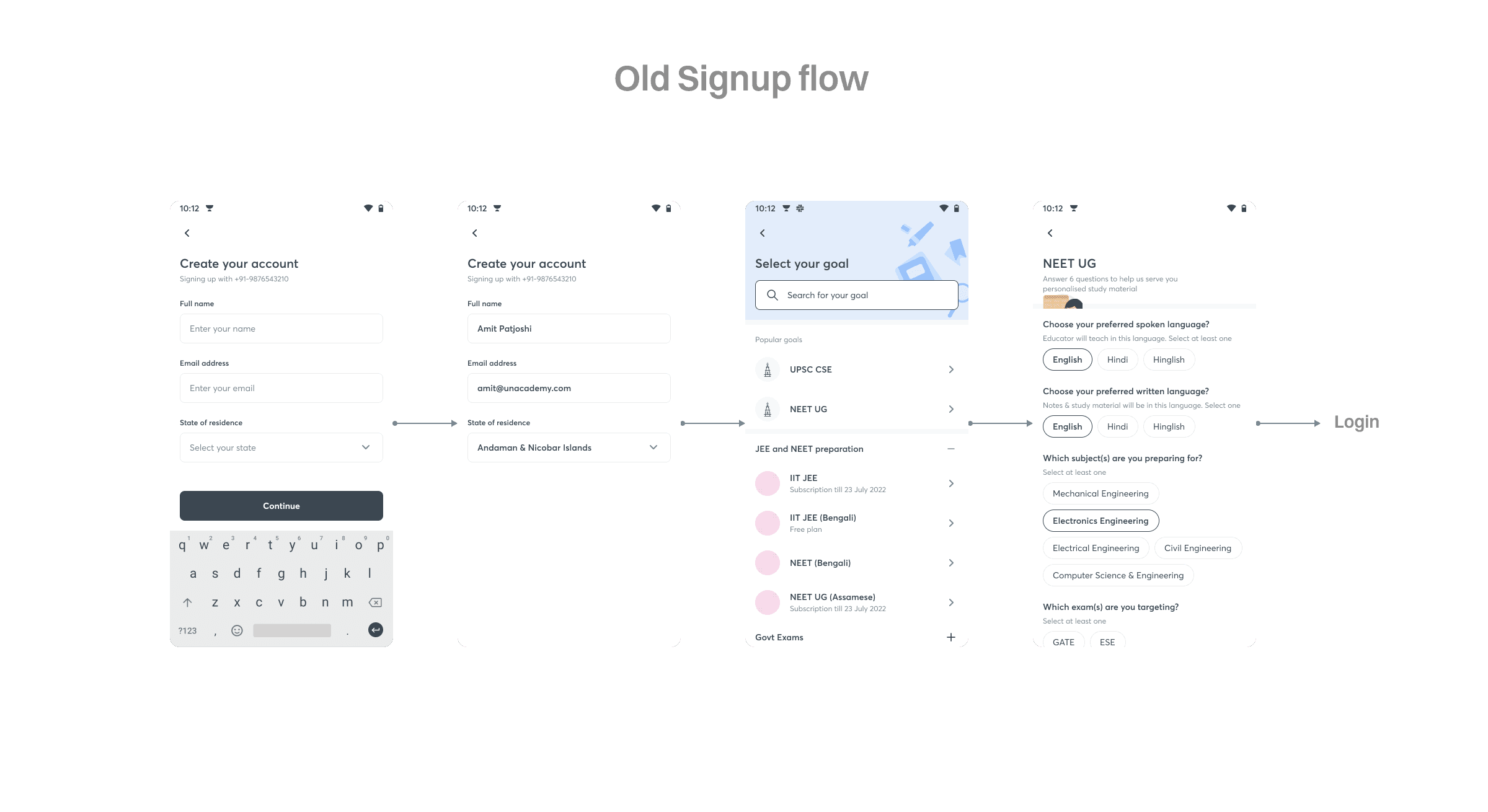
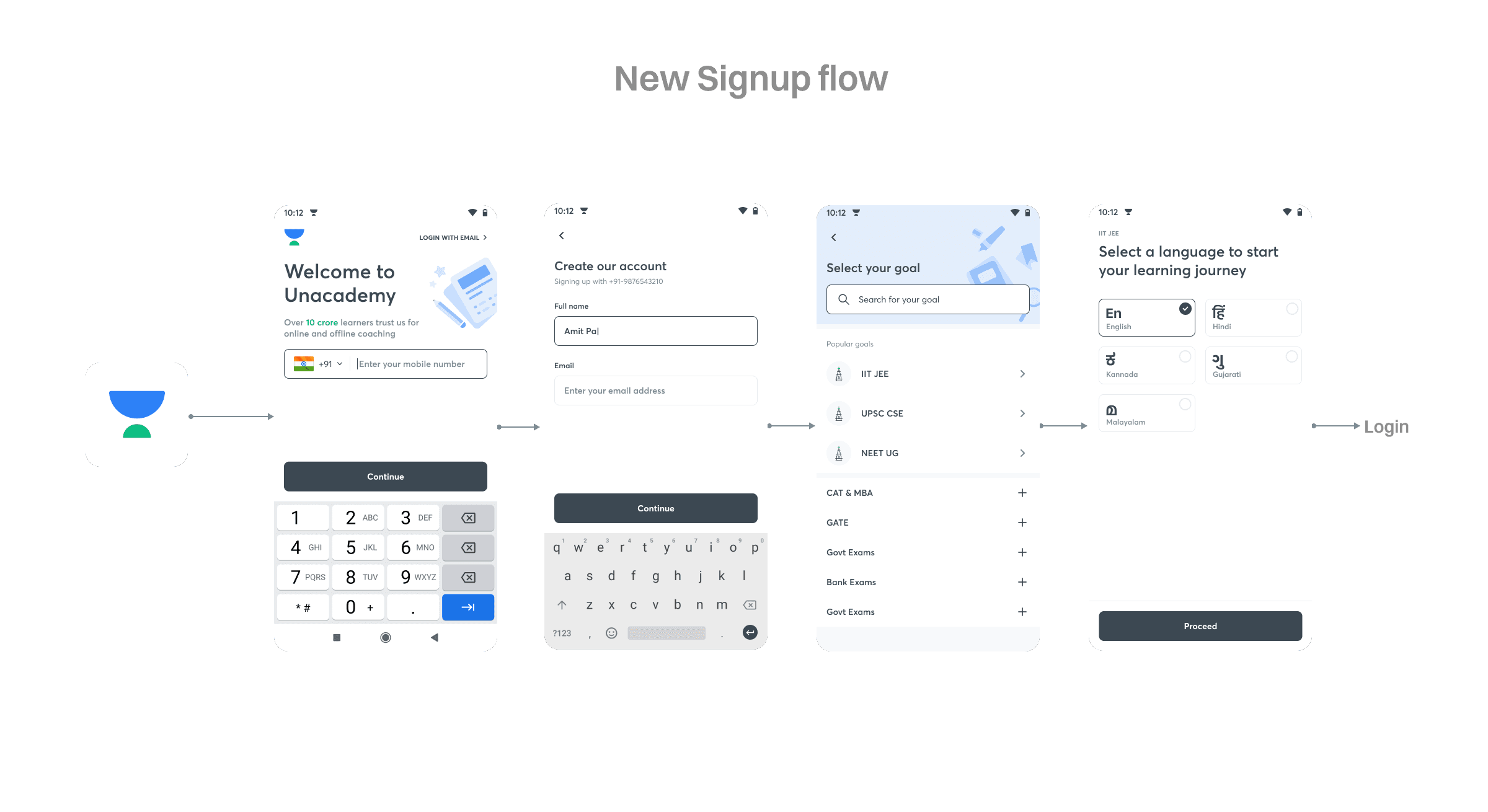
The existing signup screen had a long form for on boarding. So many questions were asked to the learners before they were on boarded onto the app which was causing a bottle neck in the app download signup funnel. To fix this, we decided to reduce the on boarding process and just keep the information limited to the information which was absolutely necessary for the learners to get started with the Unacademy app.
This contained three main information. The first one was the goal that the learner was trying to achieve which essentially is the exam that the learner was trying to prepare for the second one was, the language the learner wanted to be studying in and the third one was the mode of learning if they wanted to do their learning in online mode or off-line mode.
We notice that just by making this change, we were able to bring down the drop of percentage by 7.8%.
Apart from this reduction in the number of questions asked, we also had to ask for location and notification permission from the learner in order to suggest better content to them. This is explained further in the next section.
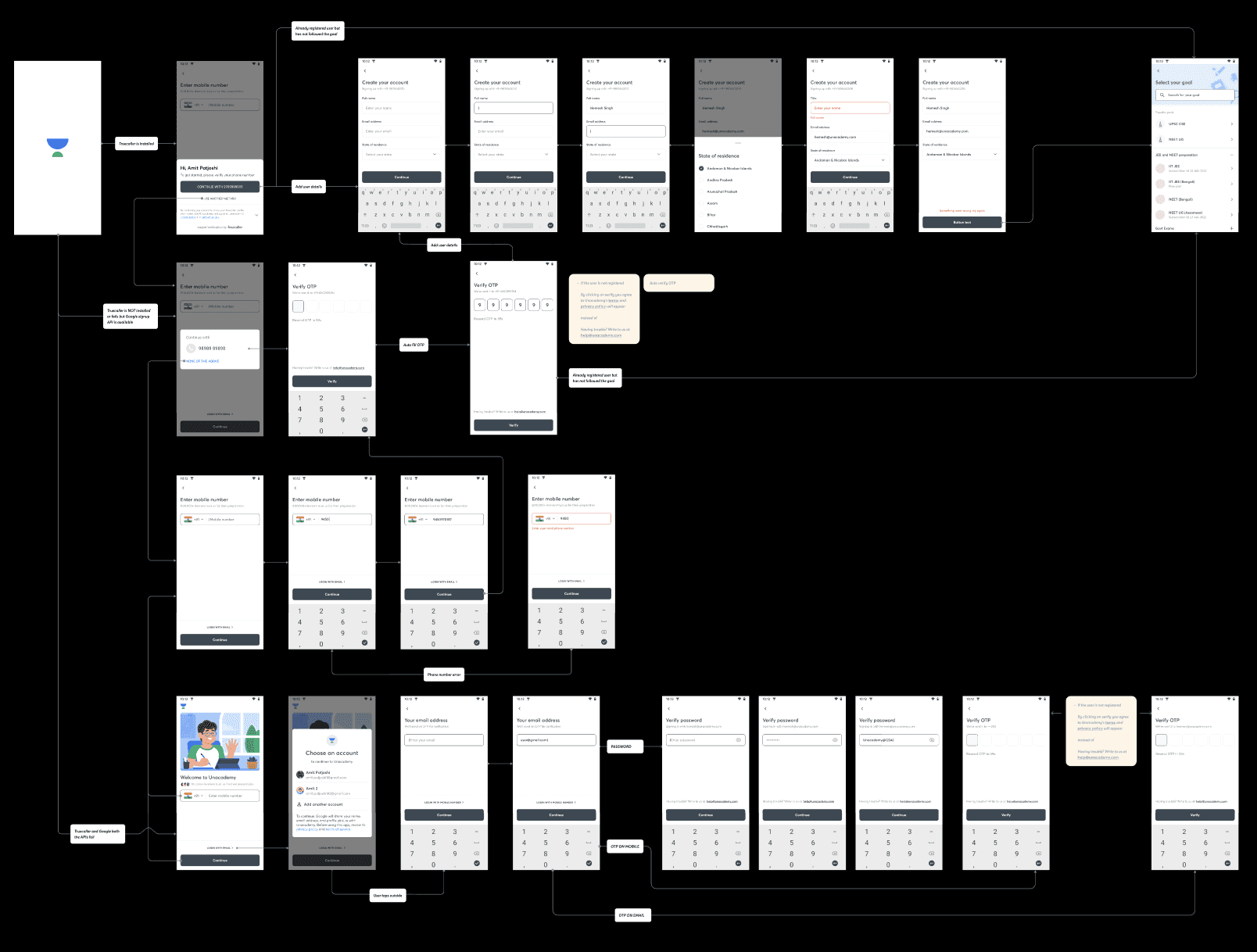
Apart from this change, we also included the Truecaller login API. This allowed a very quick login for learners who already had Truecaller in their device. in this login method, the user do not have to verify the OTP. Instead, the Truecaller API would verify based on the login that is already been active in the Truecaller app.
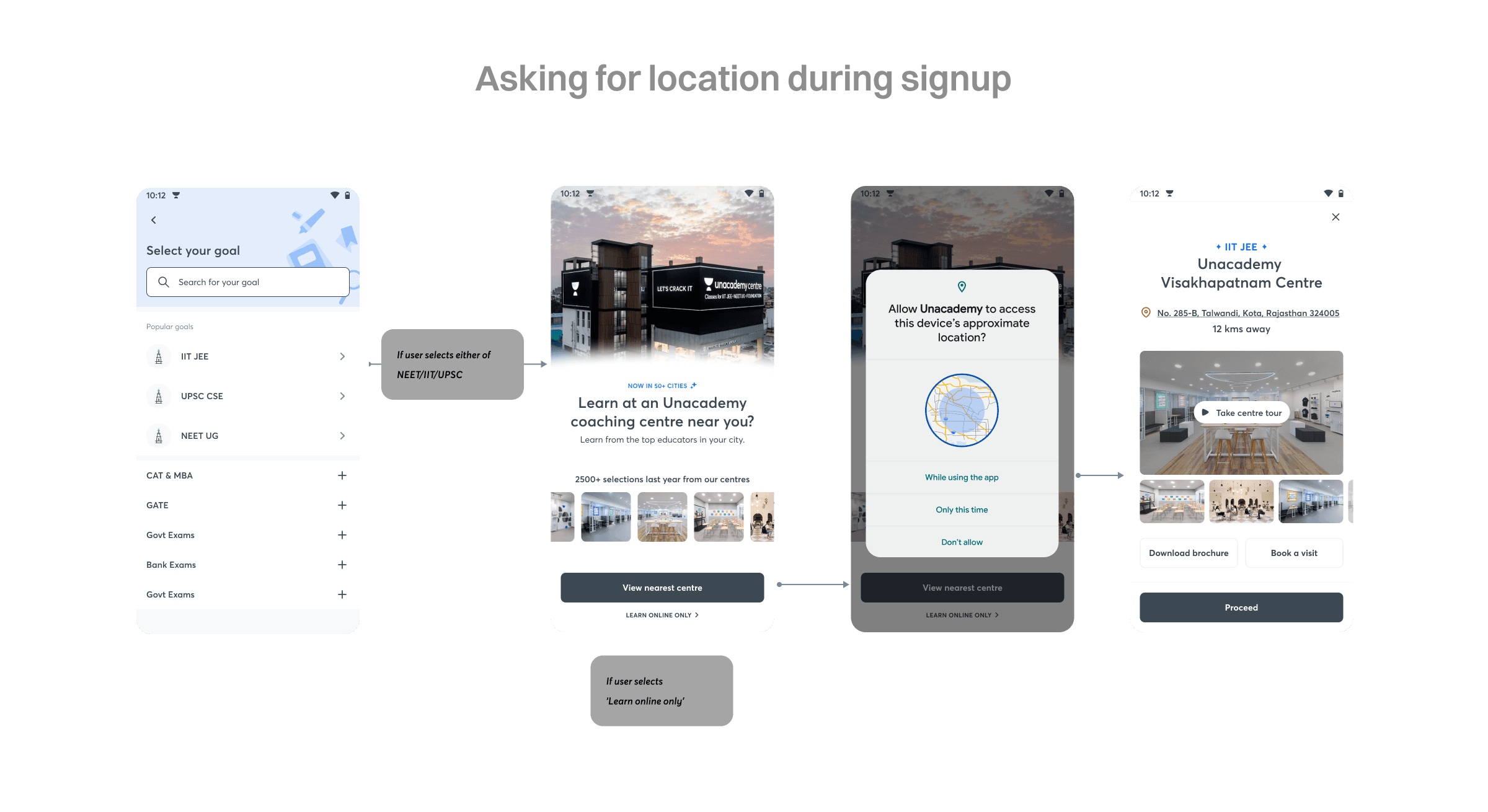
Location and notification access and signup changes
Since Unacademy ventured into the offline business it became important for us to know the location of the users to suggest them the most relevant centres when they wanted to learn offline. As the offline SKUs were available only for 3 exams i.e. IIT JEE, NEET UG and UPSC, the location permission was asked to the learners only opting for any of these goals as an extra step will impact the download>signup funnel.
It was very important for us to have a value prop for the users before asking to access their location as having a generic system popup for the onboarding had a denial rate of 93%. After the value proposition we brought down the denial rate down to 56%.
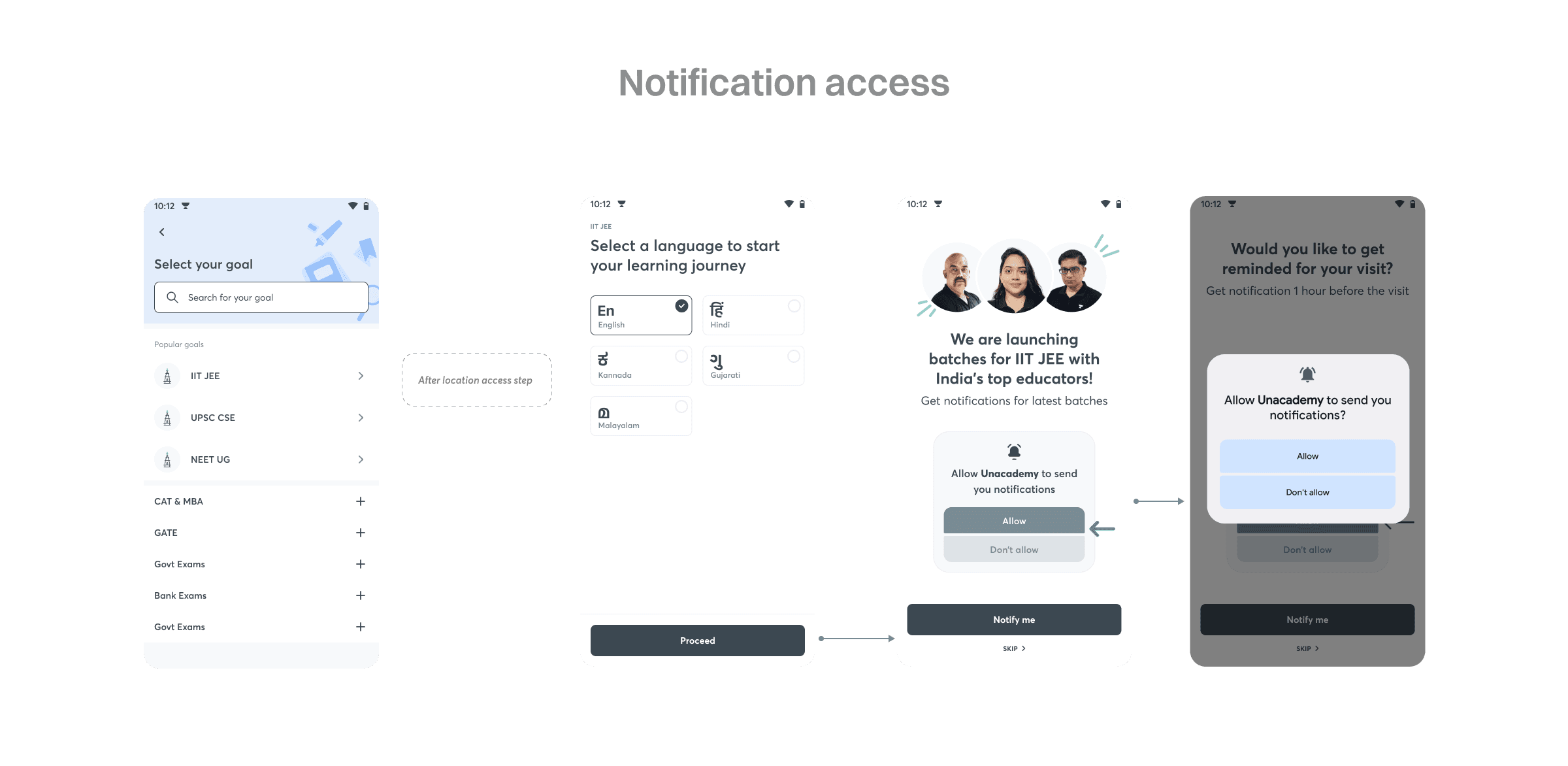
A similar improvement was also seen for the notification permissions in the onboarding flow after the introduction of educator photos for that goal. We added images of the three most popular educators from that goal to the onboarding screen when the permission was asked.
We ran an AB experiment between the screen having educators’ images and screen not having educators’ image and the one having images saw 12.5% more users granting the notification permissions.
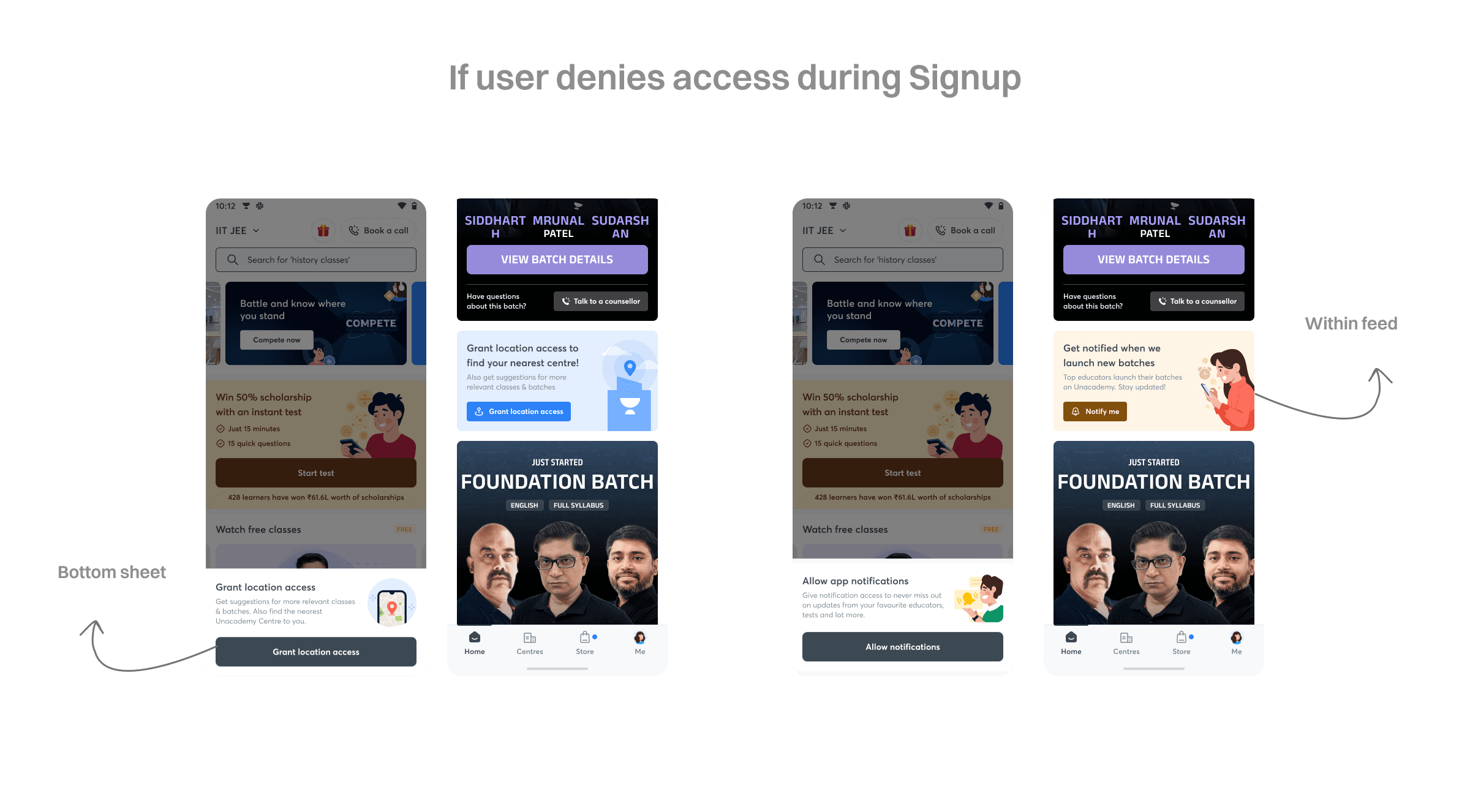
Since we had a relevant amount of users not providing permission during the onboarding, we had to cover the post denial scenarios for these users. The main reason for having this was the permission setting changes post Android 12 where, if the user denies permission for a app the permission is set to be denied forever and the system popup can’t be triggered. The only way to reviving the notification permission is that the user goes to the settings page and manually revives the notification access.
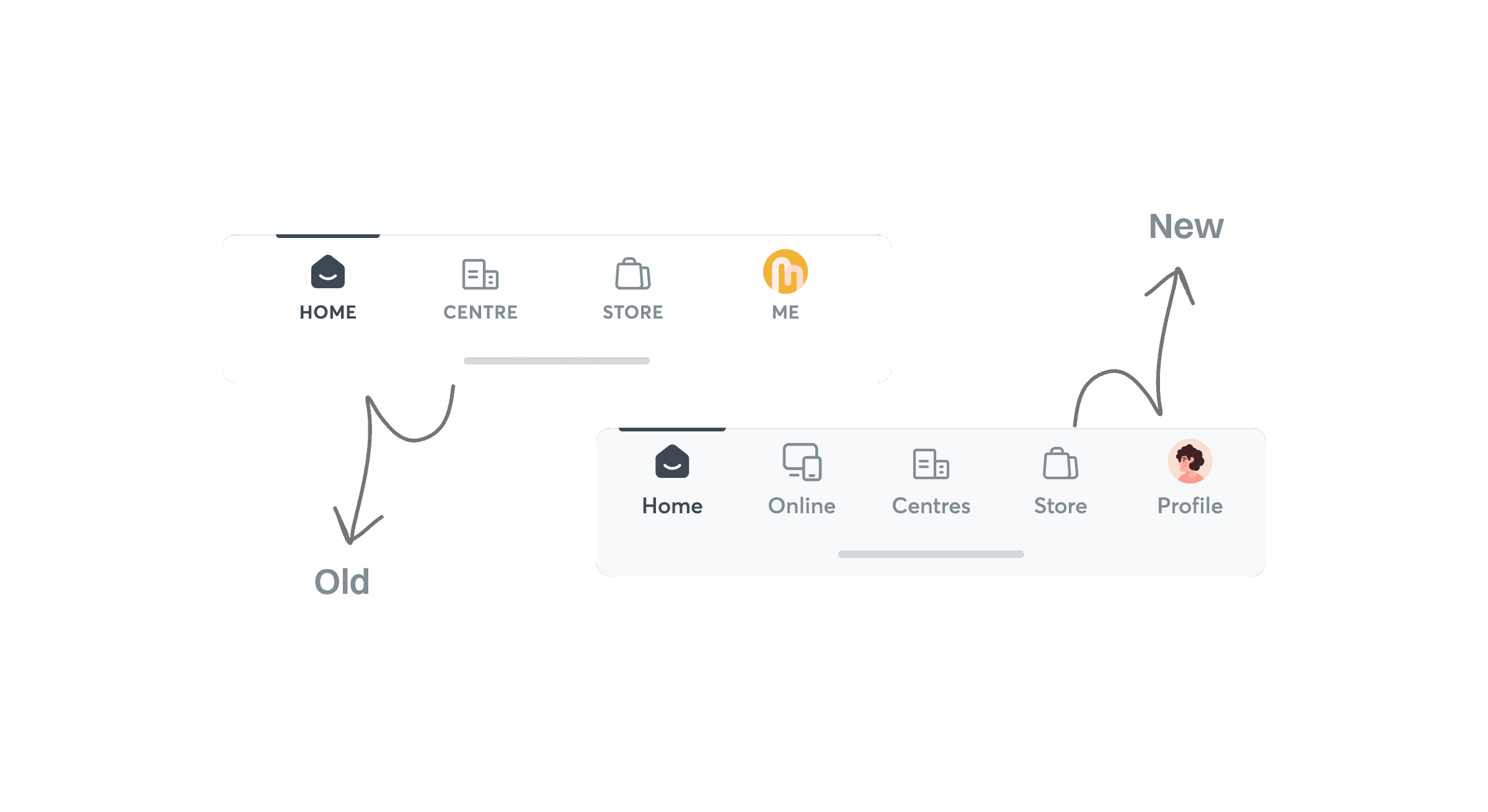
Navigation changes
The existing bottom navigation had 4 tabs
• Home: This will have the content for the learners that they are already learning from, upcoming classes and a few other stuff.
• Centres: This had the info related to the offline centres and offerings in the offline mode of learning.
• Store: This tab has the contents from Unacademy store which contained smaller unbundled SKUs for the learners
• Me tab: This would have the things related to the learner’s profile, settings and learning stats
In the new navigation on introduction of a new L0 selector for offline and online we moved the content from the existing home to a new tab and renamed it as the ‘online’ tab
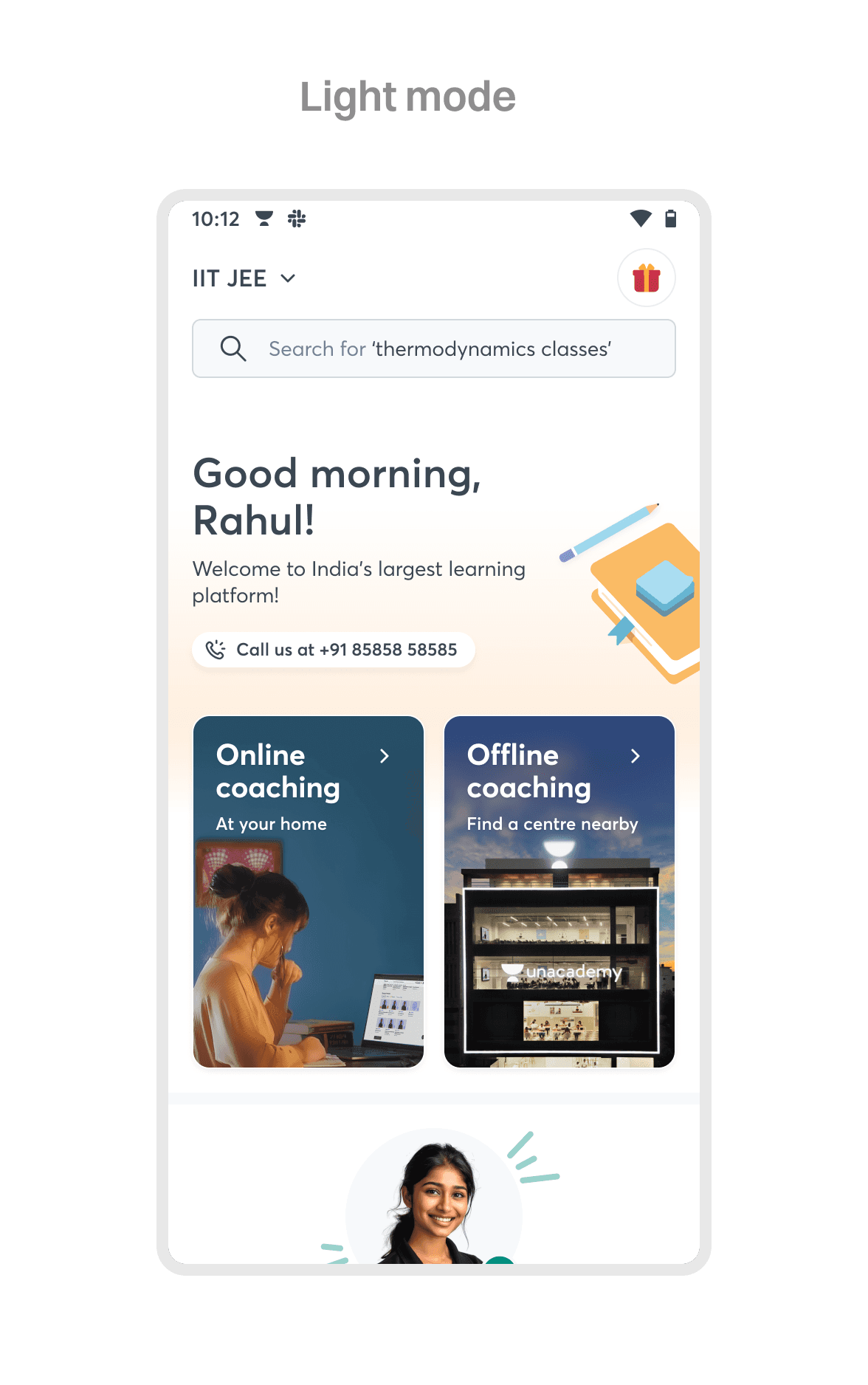
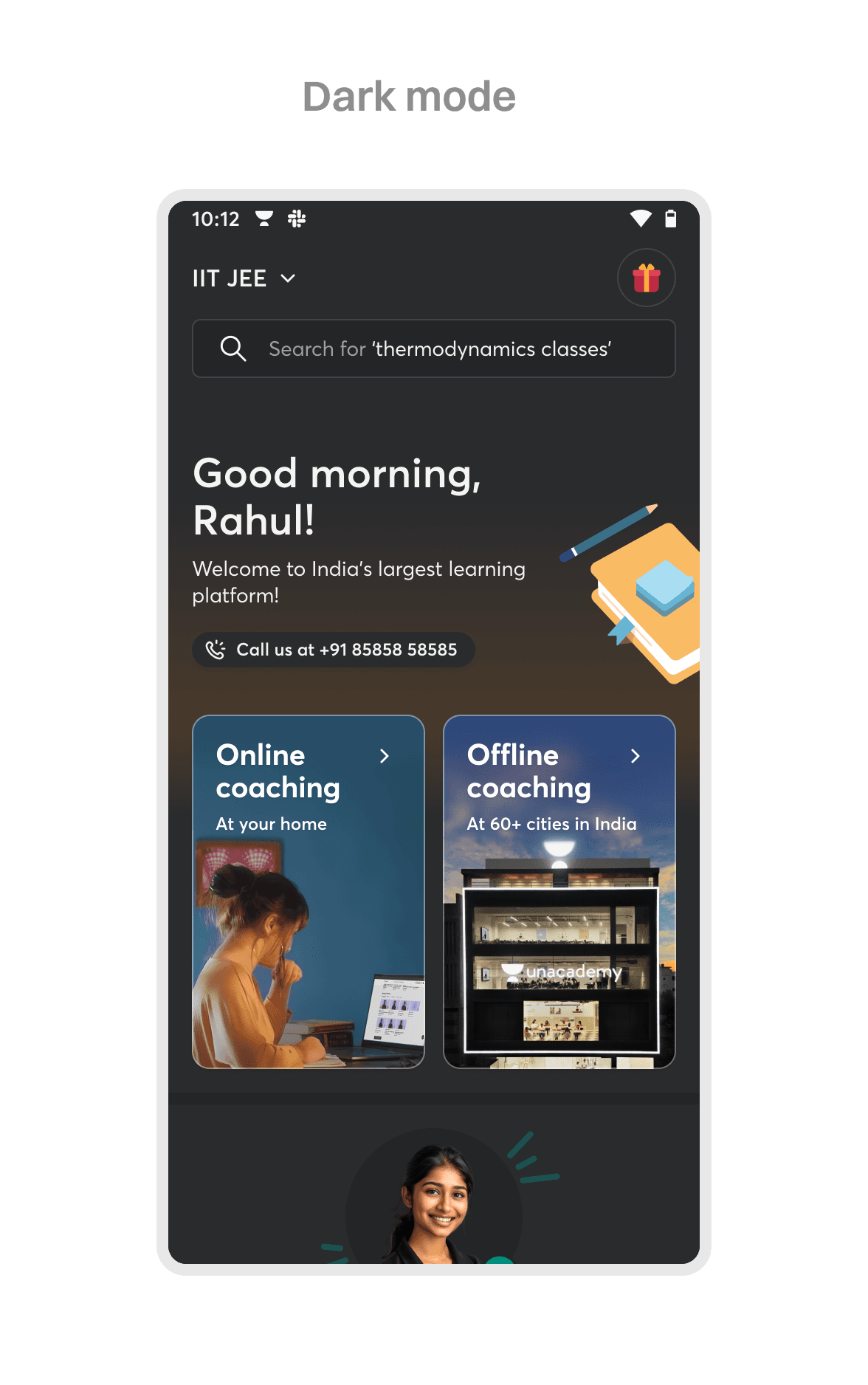
Home page change, online vs offline mode
Unacademy’s core education business has two major divisions.
Online education which was how it started and covers most of the offerings that the product provides.
Offline business was introduced later where the learner will get enrolled into a program where they learn at an offline centre.
Since the journeys of the learners choosing either of these modes would be unique we decided to have a L0 screen for the free learner to choose either online or offline based on their requirements. The reasons for doing was also important from the sales team perspective as we could now have a much clearer idea if the learner needed an online or an offline subscription.
Since the offline SKUs were limited to IIT JEE, NEET UG and UPSC so was this new L0 screen.
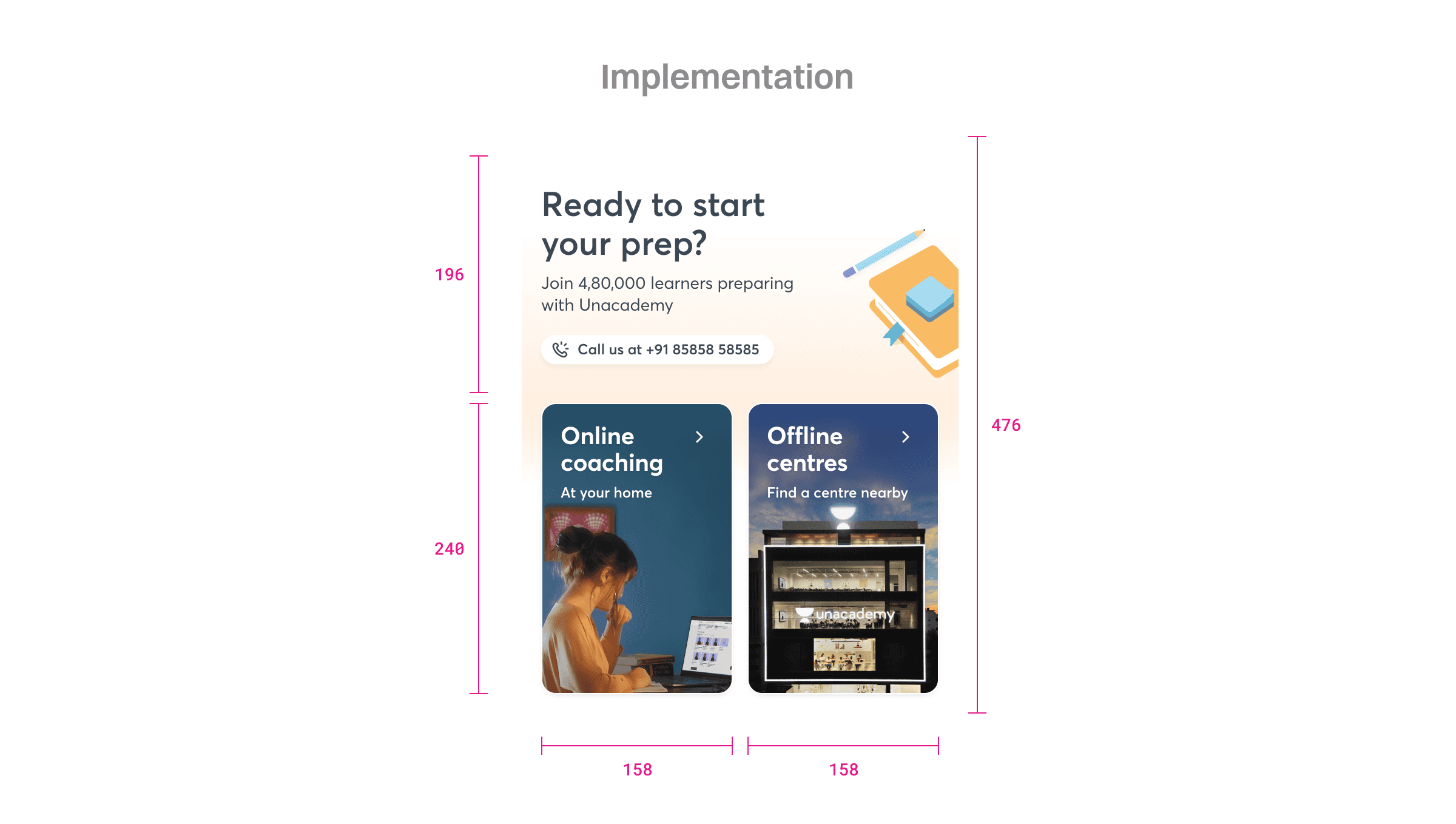
We kept the L0 screen limited to four things.
• The touchpoint to switch between online-offline.
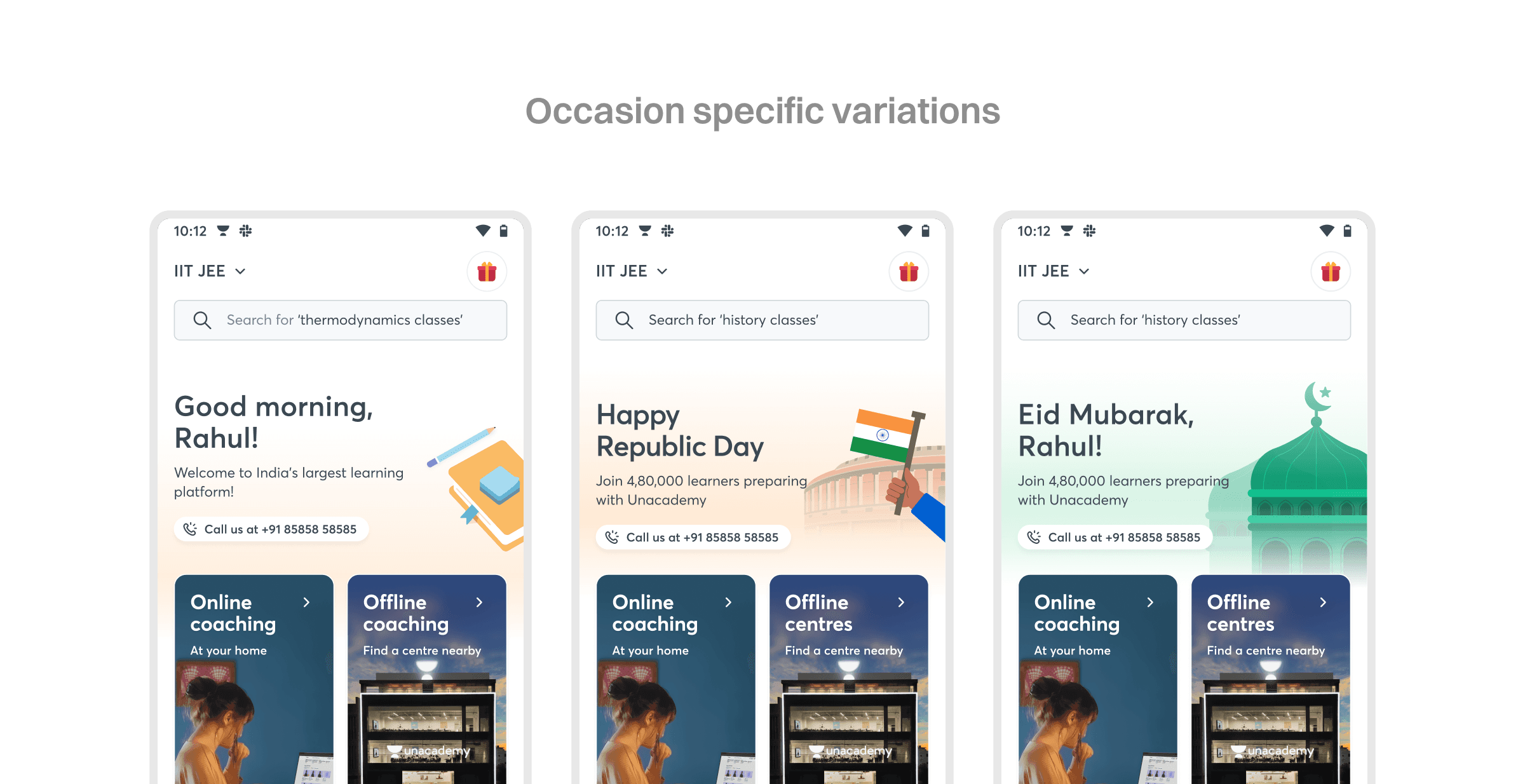
• A space for a banner for important events or communications.
• Some of the success stories of the learners from the previous years.
• And a touchpoint for the learners to reach out in case they wanted help.
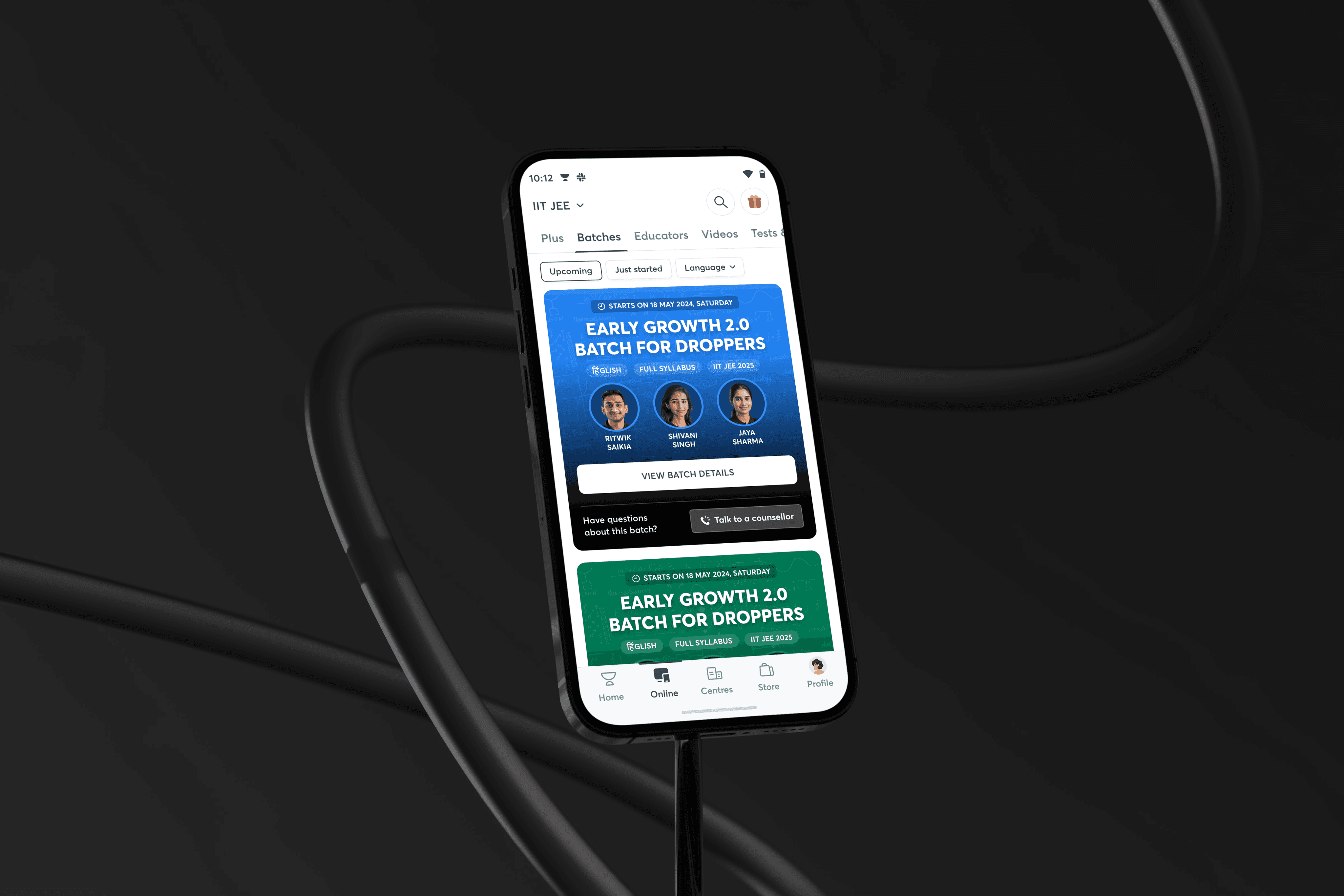
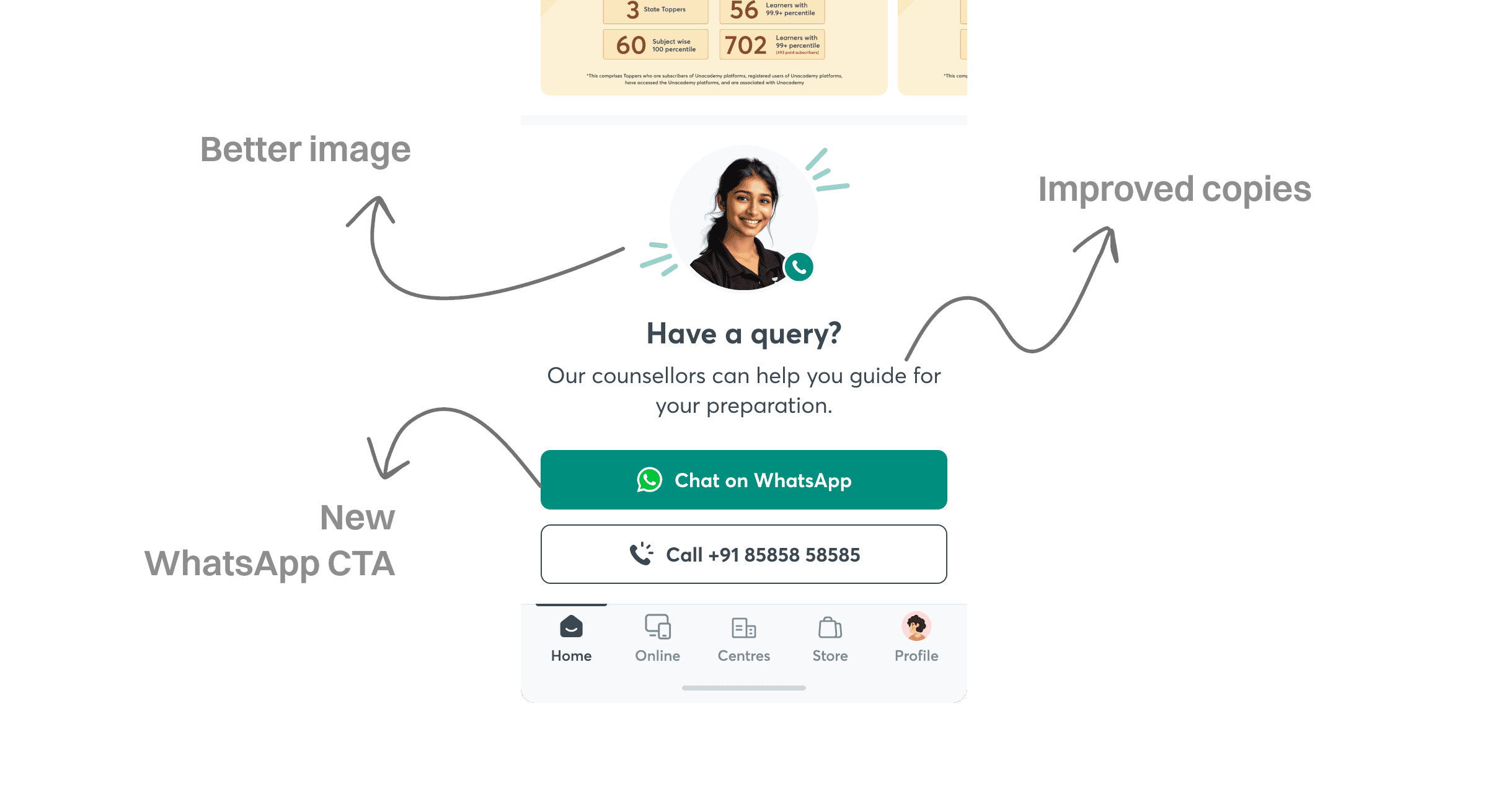
Having a touchpoint for the users for help
TTU banner, the abbreviation for ‘Talk to us’ is a touchpoint for the learners to reach out to the team or express their interest in the product. If a user is very new to the product it becomes very important for them to a go-to touchpoint to get in touch with the help desk.
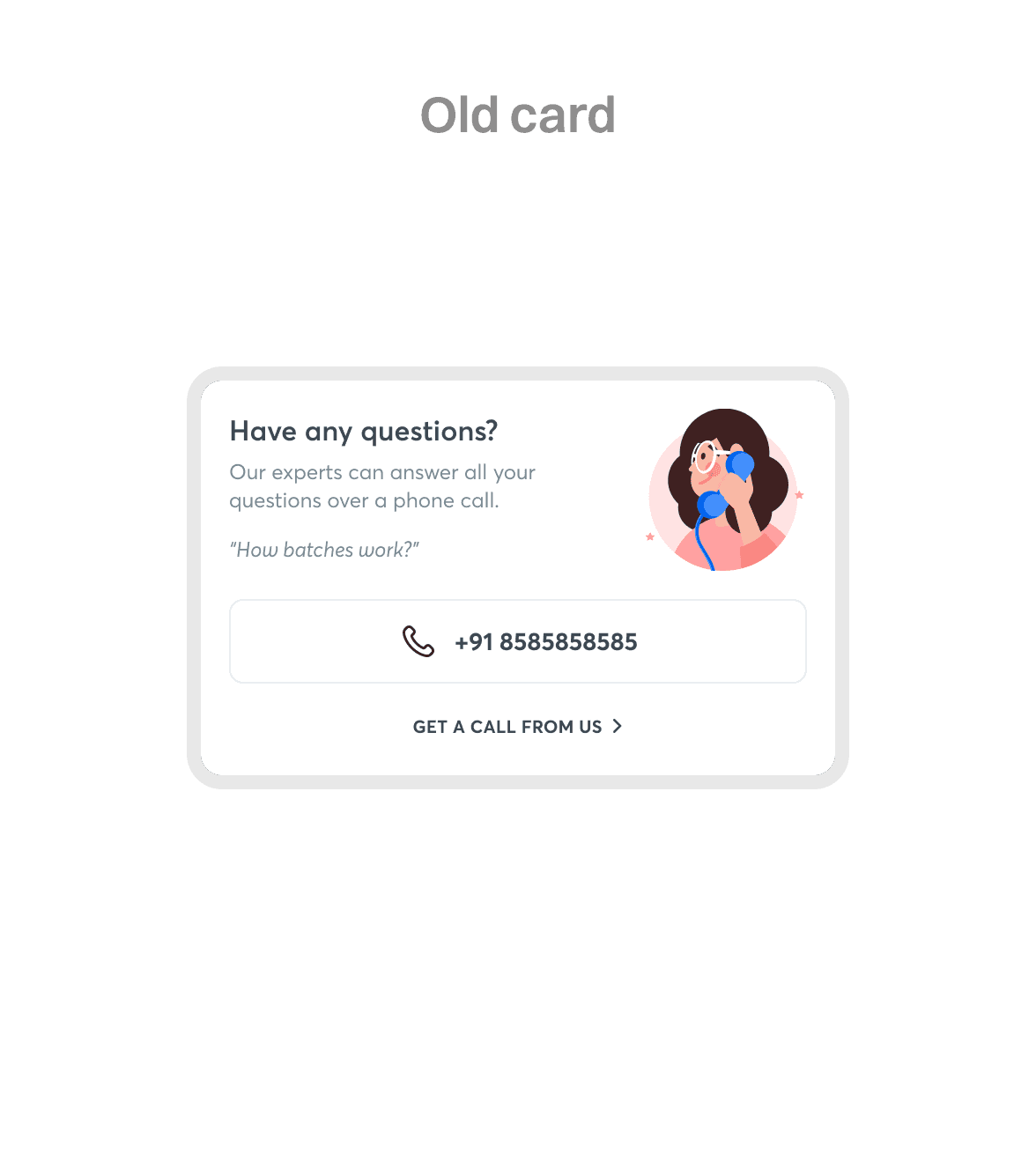
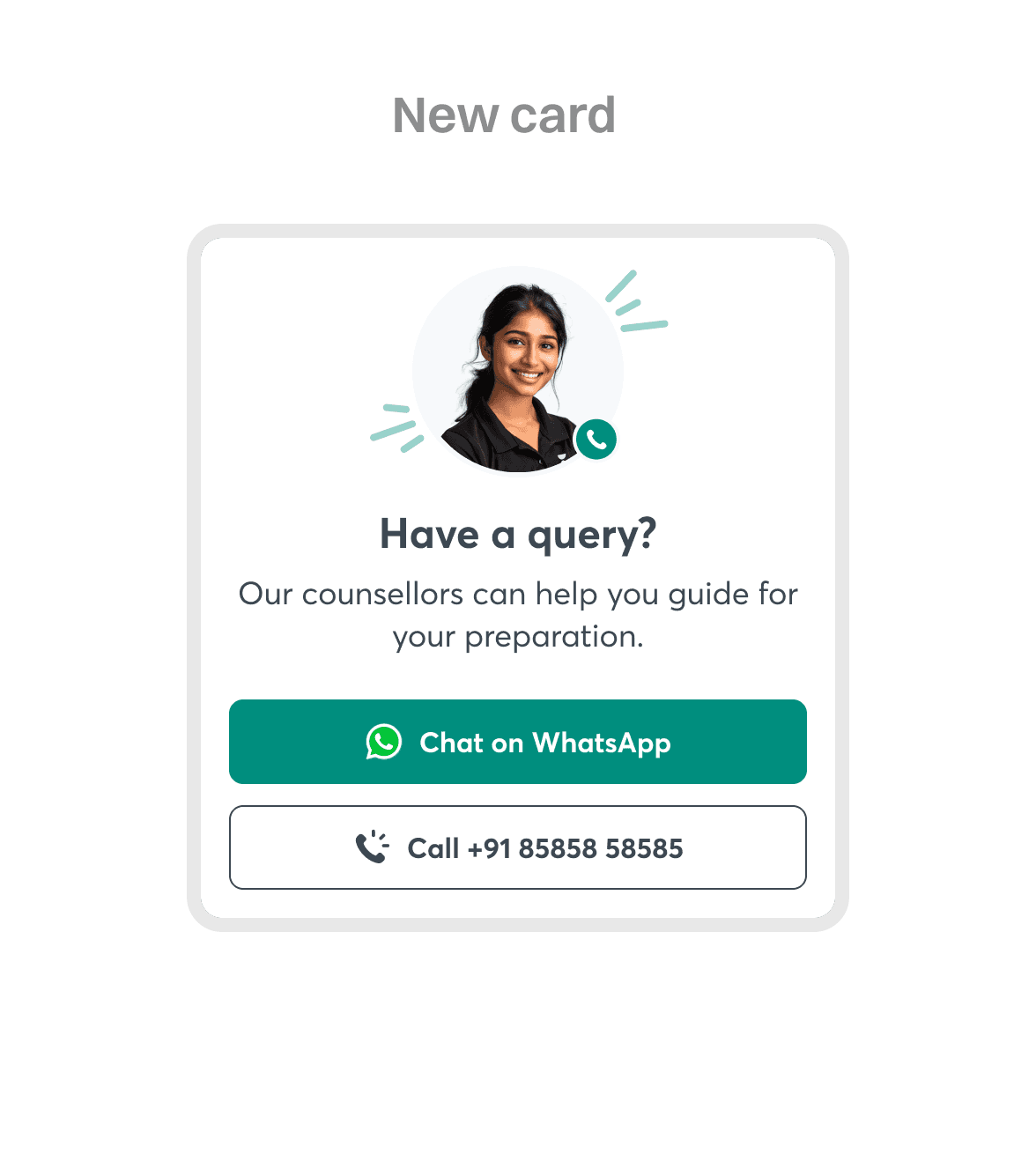
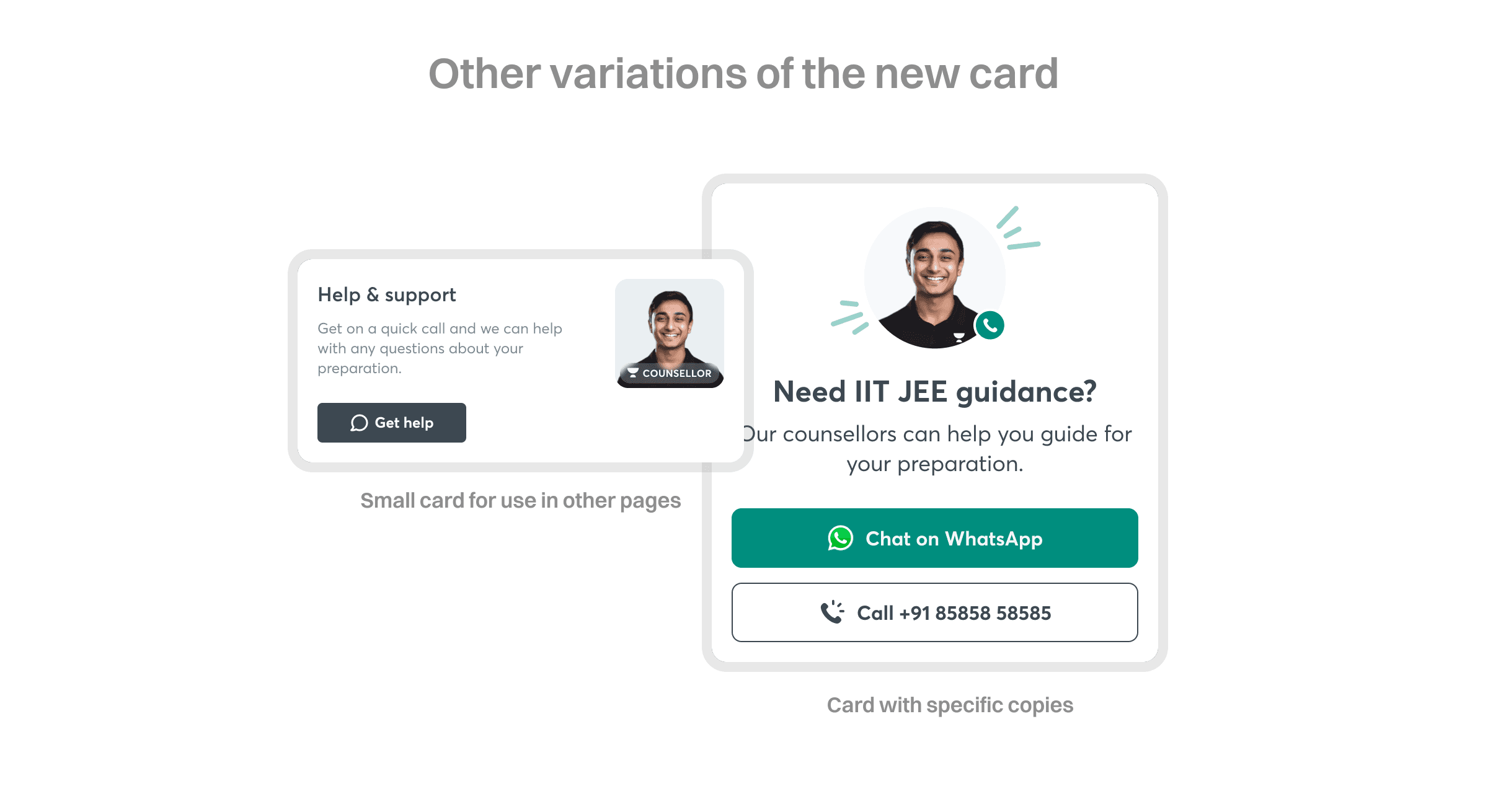
We had a TTU section in the previous version of the apps but the touchpoint was pretty small and had an illustration. Since this touchpoint served as great indicator to capture lead intent, and the interaction post that was a human to human one we decided to have replace the old illustration with an AI generated picture that would resemble a counsellor.
Since we recently launched a WhatsApp integration feature on our CRM tool we also introduced a CTA within the TTU batter so that the learner can reach out to the executives for a text conversation if they do not prefer calling. This was helpful as, initiating a WhatsApp conversation from our side had restrictions based on Meta’s policies unlike when a learner initiates the message the conversation can start without having a cooldown period or sending a message template.
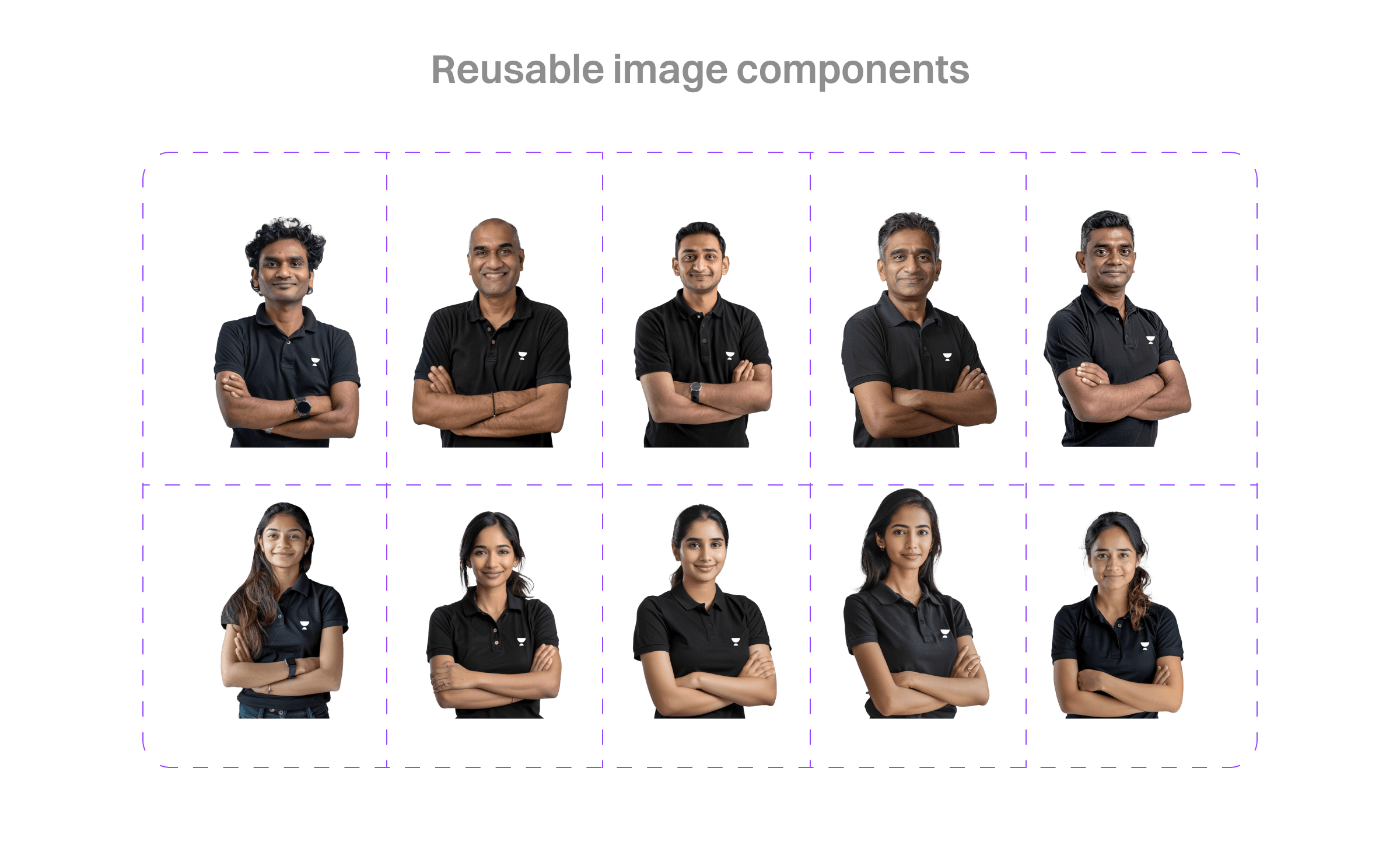
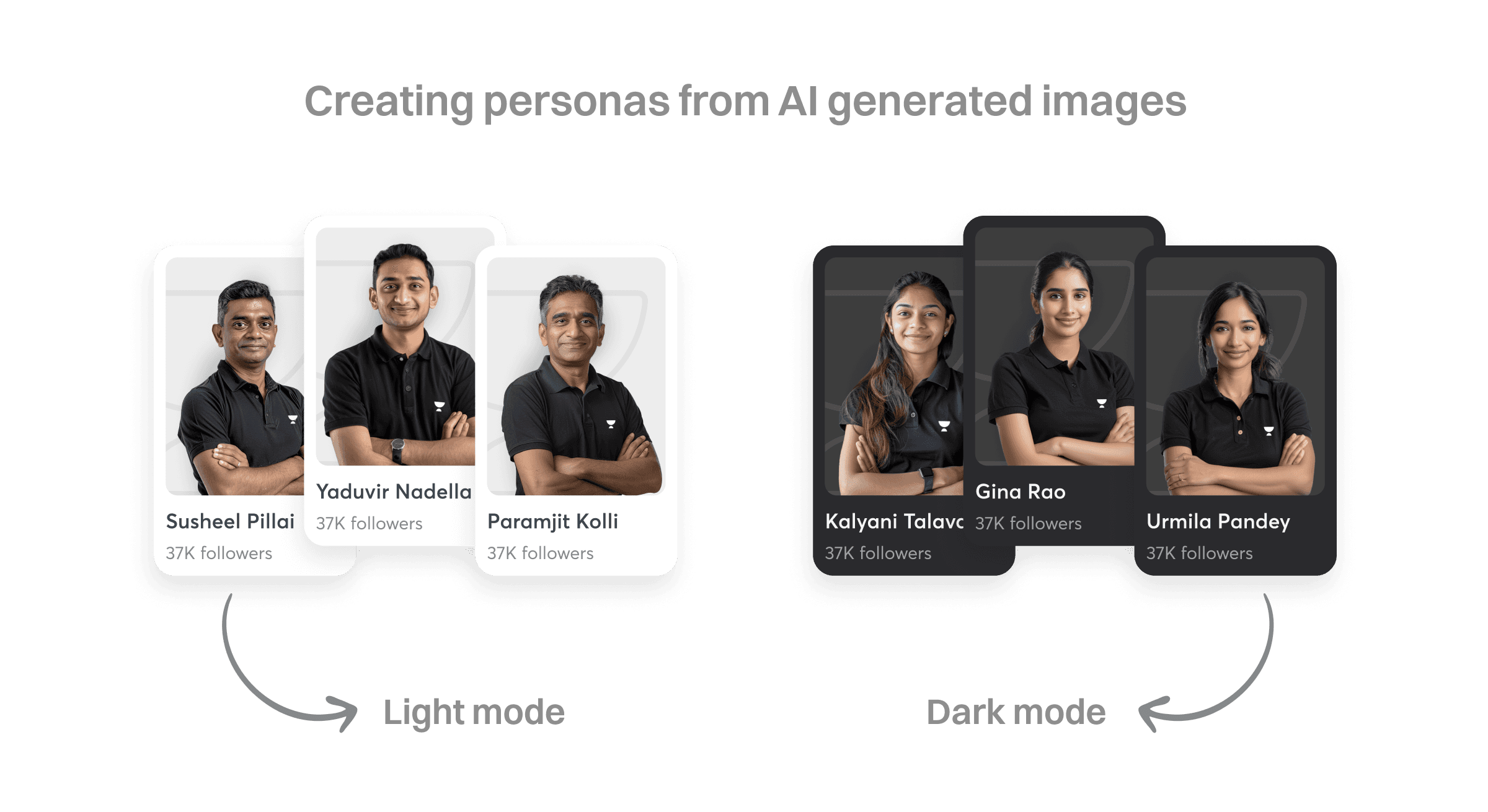
AI Educator images
In earlier designs we used to have real educator images of some of our educators. Since the org structure changed, new educators came in and some old educators left it became difficult for us to maintain the repo of the educator images for using in design iteration.
This is when we decided to create a repository of images for educators using generative AI. The idea was simple but it helped us make the wireframing and prototyping slightly faster.
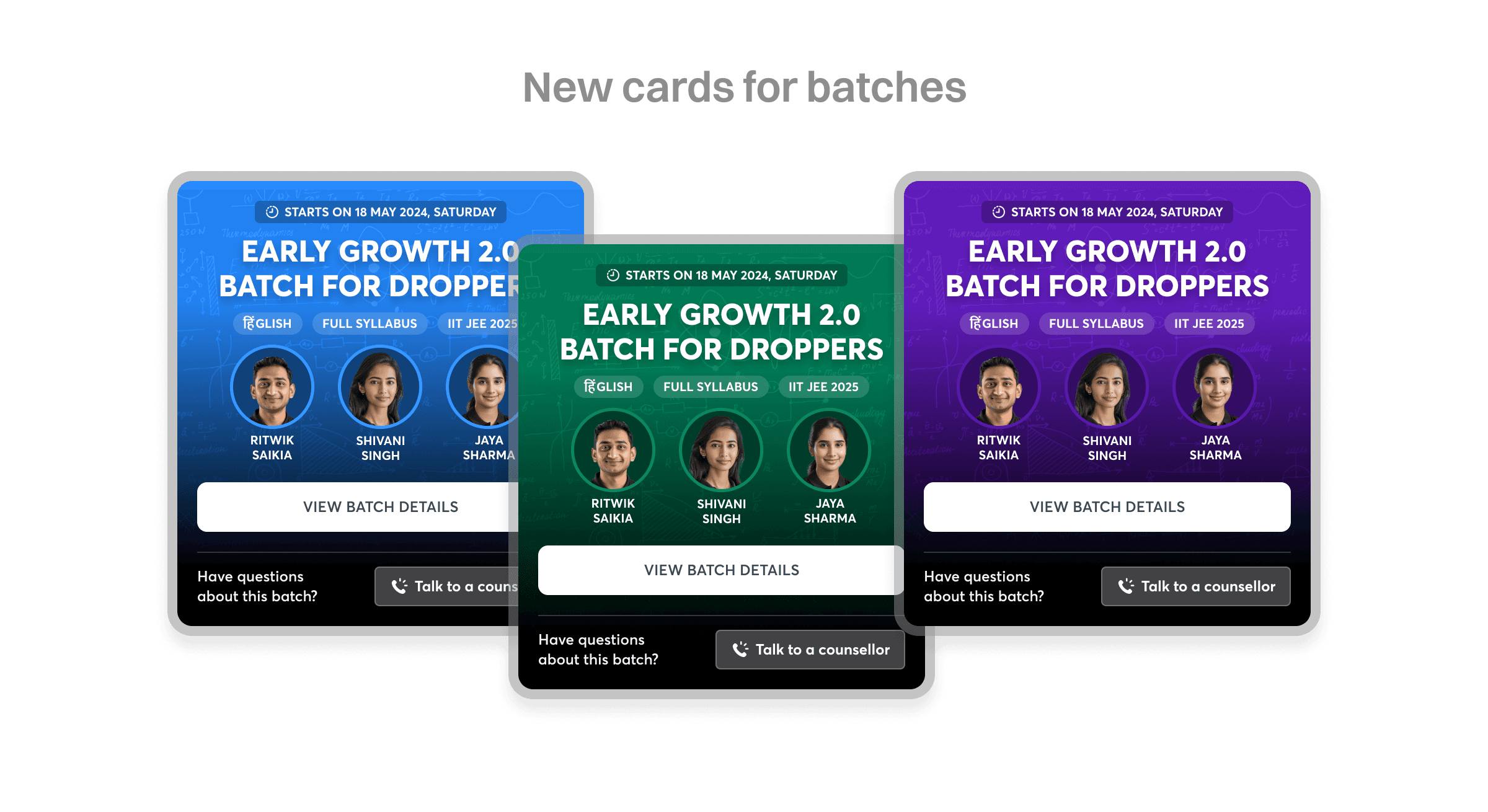
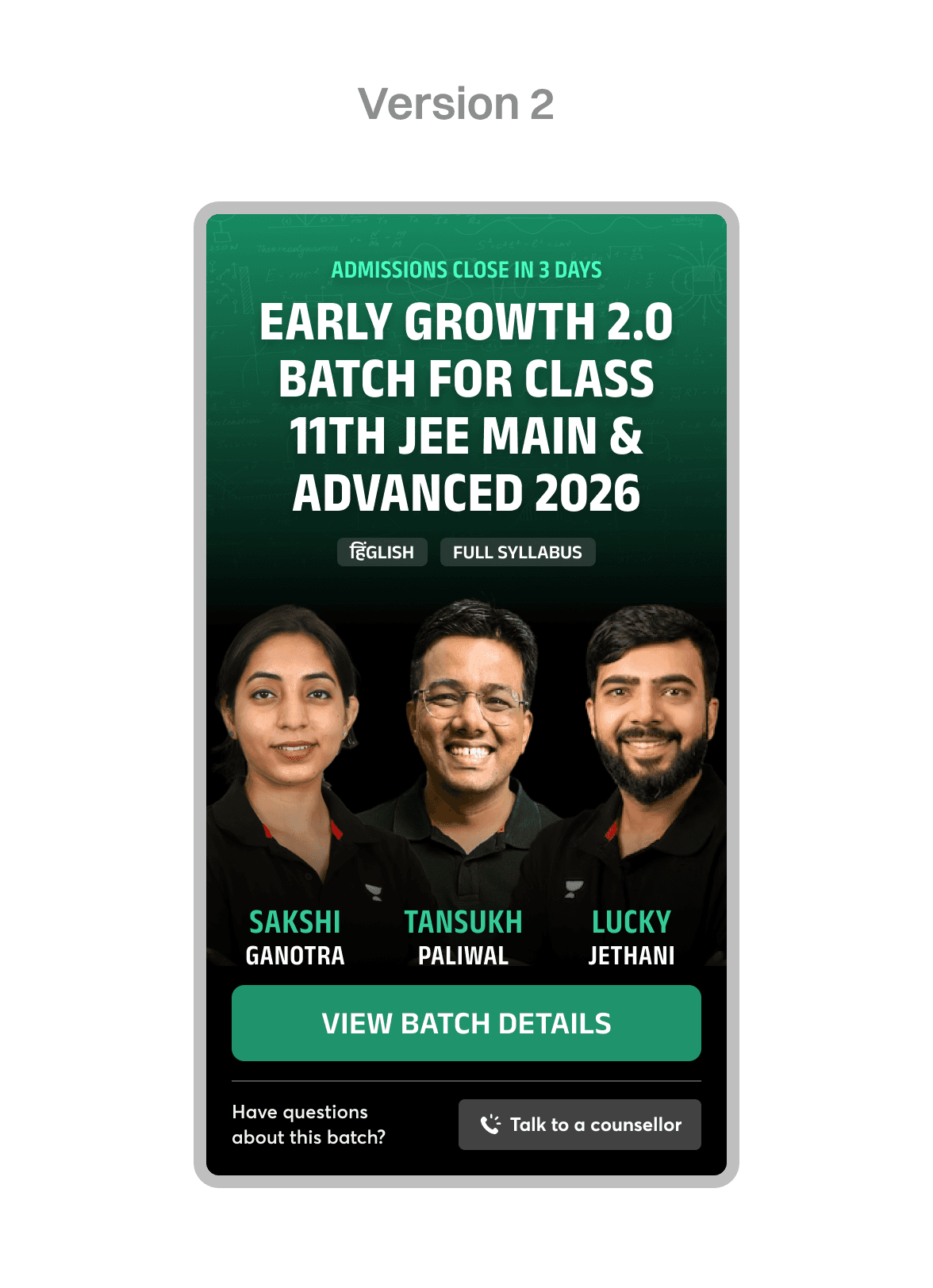
New cards for batches
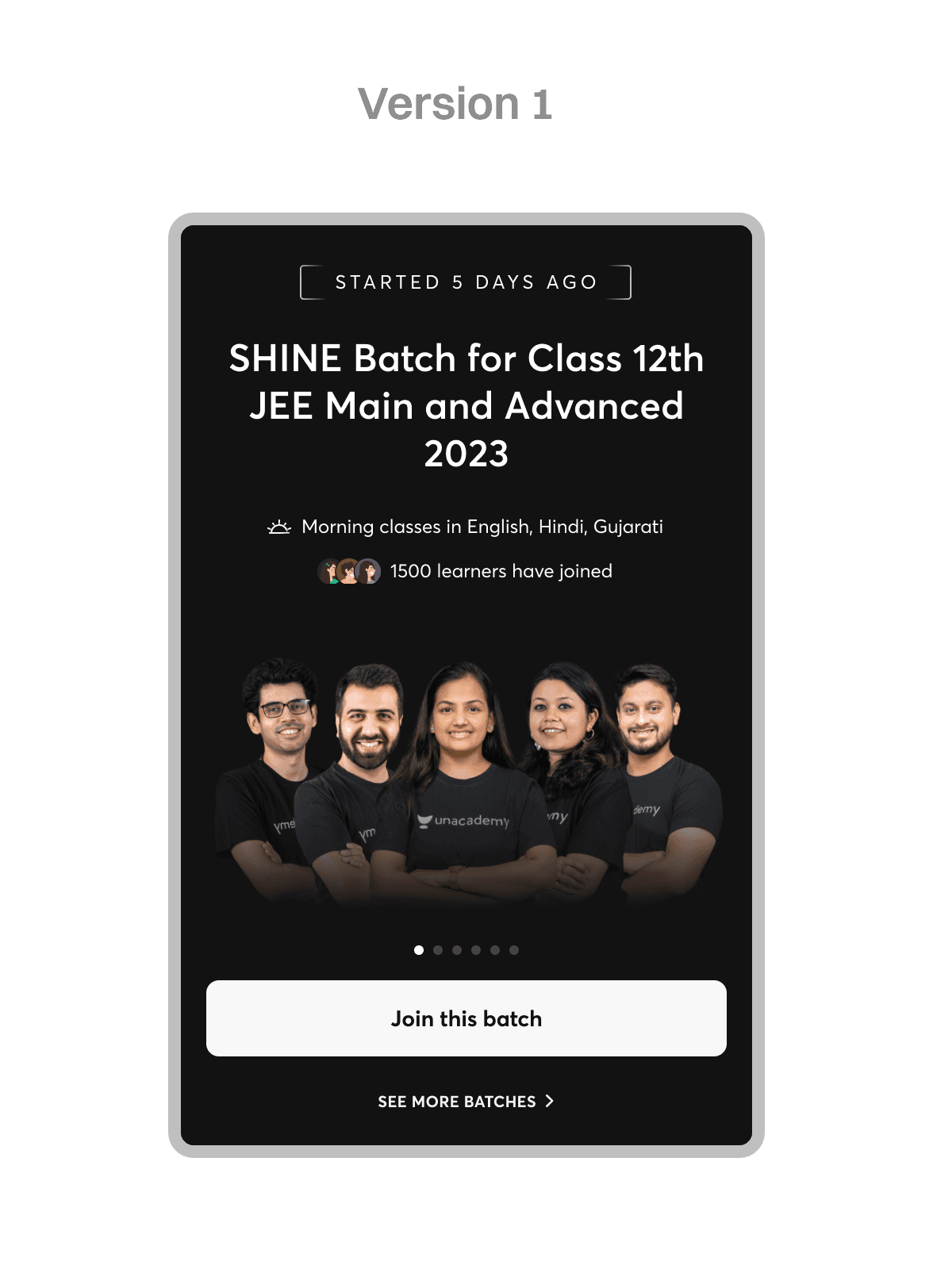
Our batch cards faced two iterations.
The very first batch cards had issues with visual distinctions amongst the batches and looked outdated. The images of the educators used in these cards had to be uploaded separately by a team in two versions on for a vertical layout and the other for a horizontal layout. It was also not relevant to have images on 7 different educators if the batch had that many educators.
In the second version we solved the issues that we faced in the first one but the problem that we faces with them were
• The educator image quality control became a challenge because of limited resources and even after few rounds of trial we couldn’t achieve the quality in production that we expected while shipping.
• The variability in the length of the cards could have become a problem if we wanted to scale them for the web as the cards would come there in grids.
• Since the length of the cards could be different we can not add them to a horizontal scroll if ever we needed them to be.
In the third version we took the learning from the second versions and made a few changes to the cards to better fit. We added the educator images within a container. This ensured that despite differences in the image quality and lighting the educator images would look a little more even.
We fixed the height of the card to make them slightly shorter and now they can also be used in a horizontal scroll if ever needed.
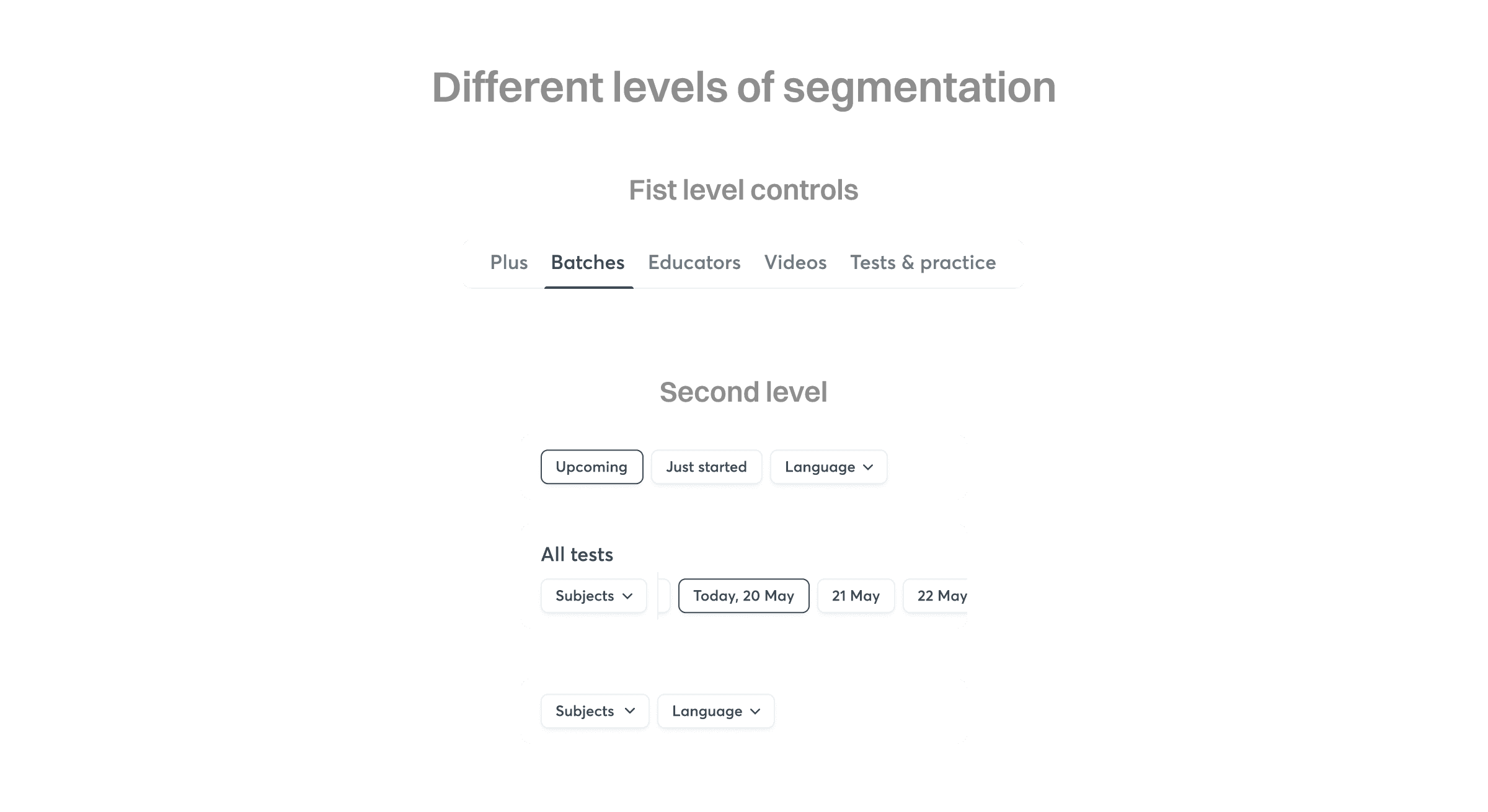
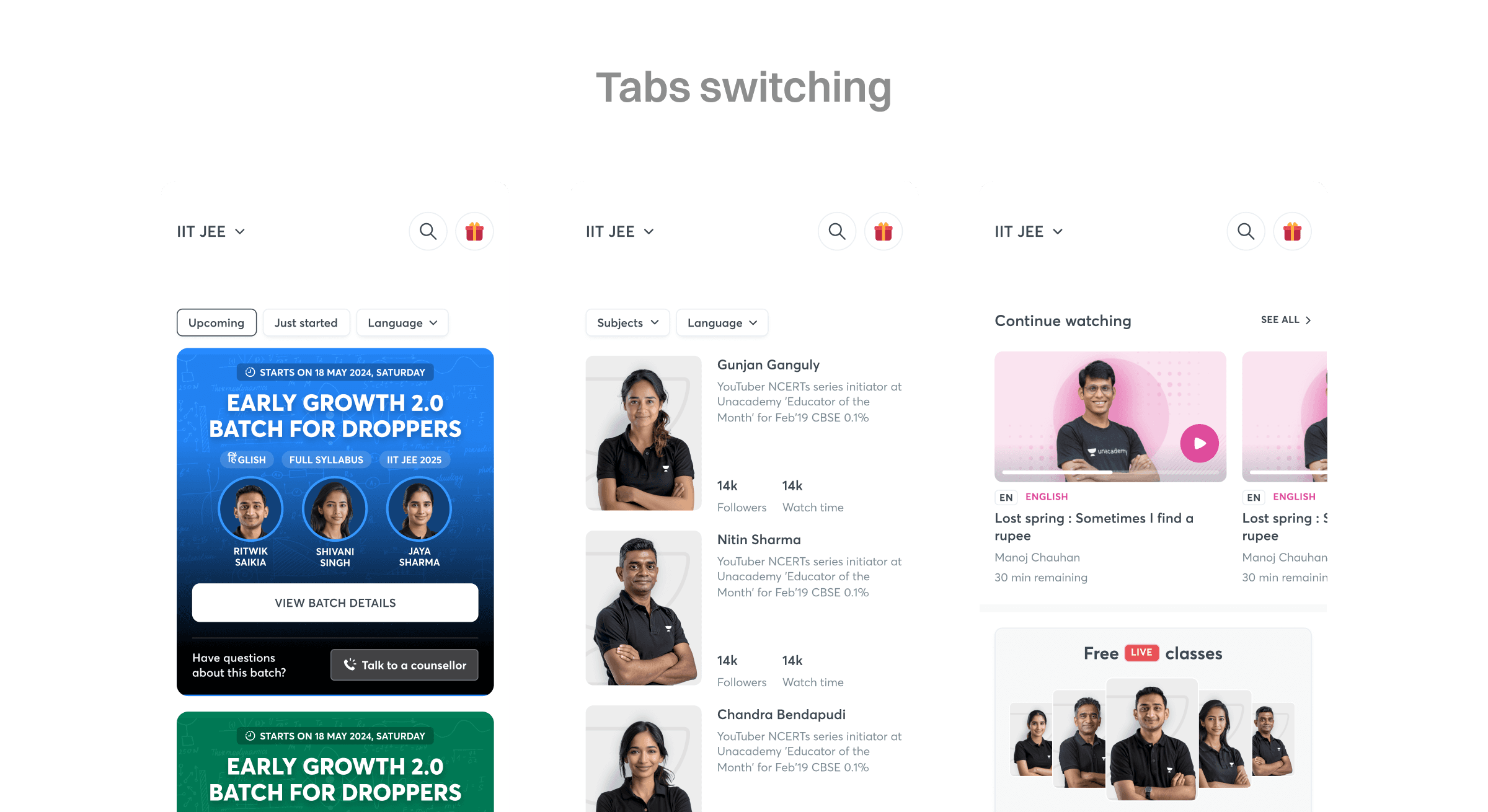
Tabs and segmented control
In the existing designs the users had to make a lot of steps to get to a certain feature which also caused in loss of some context and hampered discoverability of features and content for example classes.
The greatest benefit of having a tab structure for our content was, it became very easy to access most if not all of our content without changing a lot of screens. The tabs became helpful in a way that it allowed quick filtering. For example the batches have basically two different types of filter that the users can apply one. If the batch is an ongoing on or the batches. An upcoming one second filter would be the language of the batch.
In the earlier designs to find batch or all the batches which were going to start in the near future and the language of communication is Hindi. The user would have to go within the batches and then within the three point menu would have to apply for a filter. In the current design to achieve the same thing, the user can just select the batches tab staying in the online section and then apply quick filter by tapping the second level of filtering just below the tabs. This is how the number of steps were reduced for learner to discover content using the new segmented control.